| Start Over | esc | Clear the workspace or reload the Share Code. |
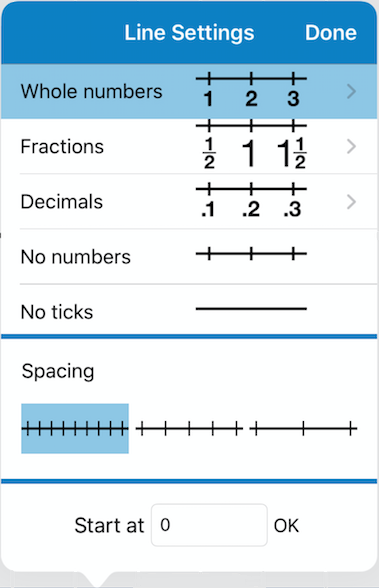
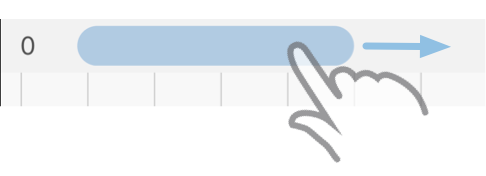
 | Line Settings | | Set the numbering, tick spacing and start value for the line. |
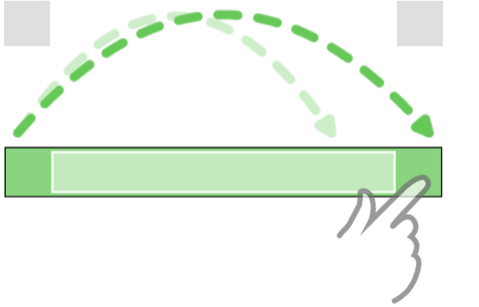
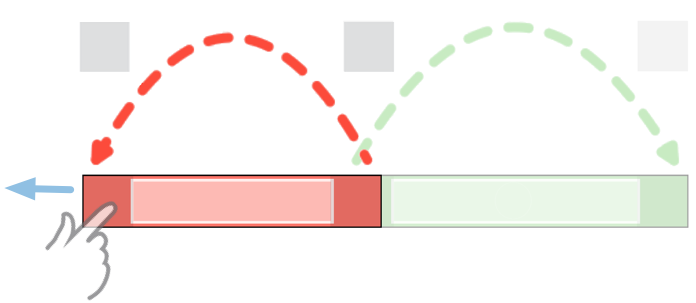
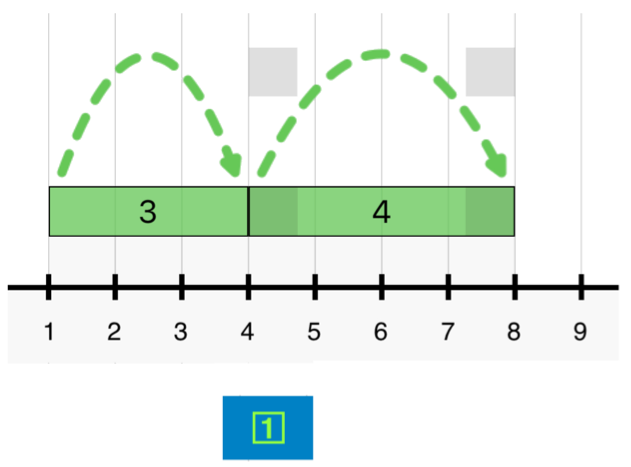
 | Add Jump | J | Place a new jump on the number line. |
 | Auto Labeling | | Show or hide automatic jump values. |
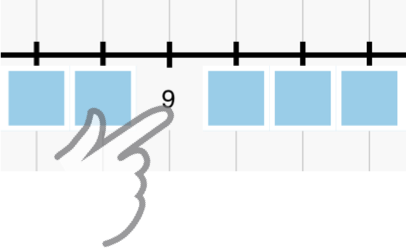
 | Hide Line Numbers | | Hide line numbers, then click each space to show/hide the numbers individually. |
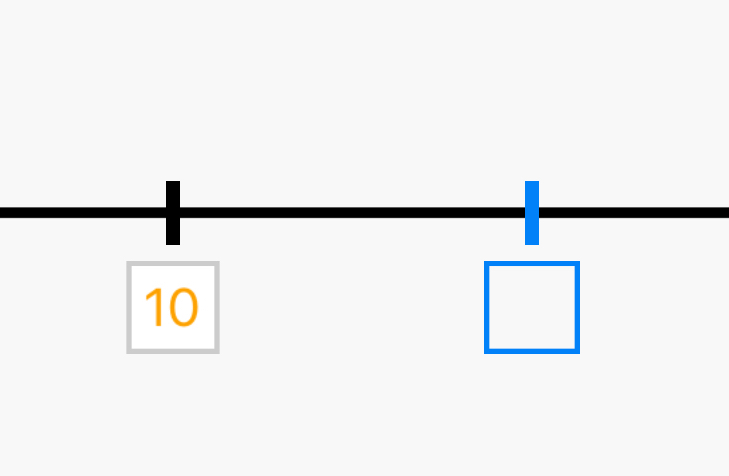
 | Add Custom Tick | | Add custom ticks to the top or bottom of the line. |
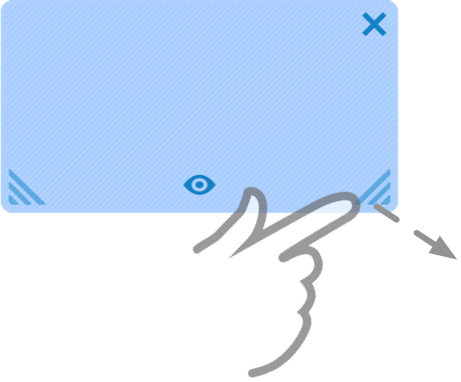
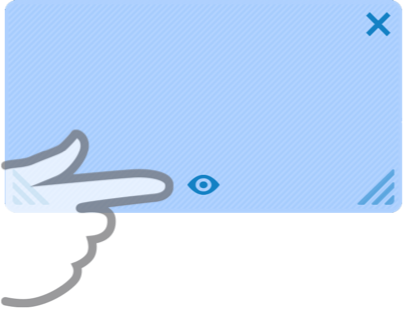
 | Cover | H | Add a resizable cover to hide or show portions of the workspace. |
 | Duplicate | D | Duplicate selected items. |
 | Trash | Backspace, delete | Delete selected items. |
 | Share Code | K | Enter a code to open shared work. |
 | Share | S | Share your work with an image, a link, or a code. |
 | Info | I | View how-to and other information about this app. |
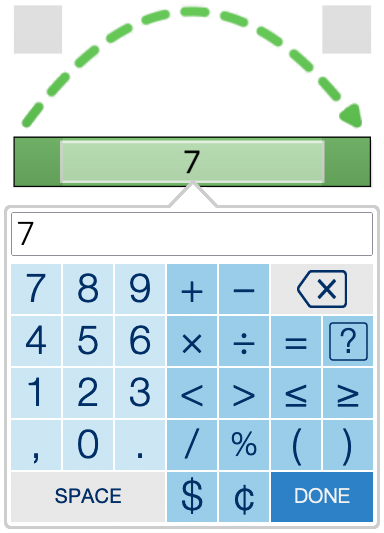
 | Math Text | E | Open a keypad for creating expressions and equations. Using the keyboard to add numbers and symbols also works.
Tip: Double-tap your text to edit it. |
 | Writing | T | Enter text using your keyboard.
Tip: Double-tap your text to edit it. |
 | Pen | P | Create freehand drawings. |
 | Highlighter | L | Create transparent freehand drawings. |
 | Eraser | ~ | Selectively erase Pen and Highlighter drawings. |
 | Erase All Drawing | A | Erase all Pen and Highlighter drawings. |
 | Rectangle | R | Create a rectangle or square.Drag the corners to resize proportionally, or the edges to change proportions. |
 | Filled Rectangle | Shift-R | Create a filled rectangle or square. Drag the corners to resize proportionally, or the edges to change proportions. |
 | Oval | O | Create an oval or circle. Drag the corners to resize proportionally, or the edges to change proportions. |
 | Filled Oval | Shift-O | Create a filled oval or circle. Drag the corners to resize proportionally, or the edges to change proportions. |
 | Line | / | Create a resizable line. Drag the ends to change the length or angle. |
 | Color | C | Change the color of selected objects. If no object is selected, set the default color. |
 | Line Thickness & Arrows | \ | Change the line thickness of selected objects. Add arrows to selected lines. If no object is selected, set the default thickness and arrows. |